安装
SASS是Ruby语言写的,但是两者的语法没有关系。不懂Ruby,照样使用。只是必须先,然后再安装SASS。
假定你已经安装好了Ruby,接着在命令行输入下面的命令:
gem install sass
使用
SASS文件就是普通的文本文件,里面可以直接使用CSS语法。文件后缀名是.scss,意思为Sassy CSS。
下面的命令,可以在屏幕上显示.scss文件转化的css代码。(假设文件名为test。)
sass test.scss
如果要将显示结果保存成文件,后面再跟一个.css文件名。
sass test.scss test.css
SASS提供四个的选项:
* nested:嵌套缩进的css代码,它是默认值。
* expanded:没有缩进的、扩展的css代码。
* compact:简洁格式的css代码。
* compressed:压缩后的css代码。
生产环境当中,一般使用最后一个选项。
sass --style compressed test.sass test.css
你也可以让SASS监听某个文件或目录,一旦源文件有变动,就自动生成编译后的版本。
// watch a file
sass --watch input.scss:output.css
// watch a directory
sass --watch app/sass:public/stylesheets
注释
SASS共有两种注释风格。
标准的CSS注释 /* comment */ ,会保留到编译后的文件。
单行注释 // comment,只保留在SASS源文件中,编译后被省略。
在/*后面加一个感叹号,表示这是"重要注释"。即使是压缩模式编译,也会保留这行注释,通常可以用于声明版权信息。
/*!
重要注释! */变量
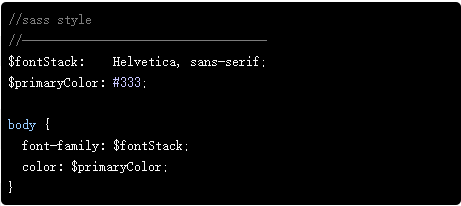
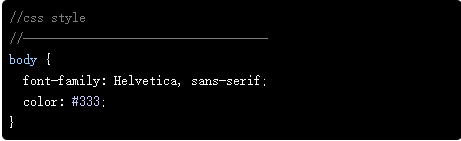
sass中可以定义变量,方便统一修改和维护。


如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中。
$side : left;
.rounded {
border-#{$side}-radius: 5px; }嵌套
sass可以进行选择器的嵌套,表示层级关系,看起来很优雅整齐。
//sass style//-----------------------------------nav { ul { margin: 0; padding: 0; list-style: none; } li { display: inline-block; } a { display: block; padding: 6px 12px; text-decoration: none; } } //css style//-----------------------------------nav ul { margin: 0; padding: 0; list-style: none; } nav li { display: inline-block; } nav a { display: block; padding: 6px 12px; text-decoration: none; } 属性也可以嵌套,比如border-color属性,可以写成: p { border: { color: red; } } 注意:border后面必须加上冒号。 在嵌套的代码块内,可以使用&引用父元素。比如a:hover伪类,可以写成: a { &:hover { color: #ffb3ff; } } 导入
sass中如导入其他sass文件,最后编译为一个css文件,优于纯css的@import
//sass style//-----------------------------------// _reset.scsshtml, body, ul, ol { margin: 0; padding: 0; } //sass style//-----------------------------------// base.scss @import 'reset'; body { font-size: 100% Helvetica, sans-serif; background-color: #efefef; } //css style//-----------------------------------html, body, ul, ol { margin: 0; padding: 0; } body { background-color: #efefef; font-size: 100% Helvetica, sans-serif; } mixin
sass中可用mixin定义一些代码片段,且可传参数,方便日后根据需求调用。从此处理css3的前缀兼容轻松便捷。
//sass style//-----------------------------------@mixin box-sizing ($sizing) { -webkit-box-sizing:$sizing; -moz-box-sizing:$sizing; box-sizing:$sizing; } .box-border{ border:1px solid #ccc; @include box-sizing(border-box); } //css style//-----------------------------------.box-border { border: 1px solid #ccc; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } 扩展/继承
sass可通过@extend来实现代码组合声明,使代码更加优越简洁。
//sass style//-----------------------------------.message { border: 1px solid #ccc; padding: 10px; color: #333; } .success { @extend .message; border-color: green; } .error { @extend .message; border-color: red; } .warning { @extend .message; border-color: yellow; } //css style//-----------------------------------.message, .success, .error, .warning { border: 1px solid #cccccc; padding: 10px; color: #333; } .success { border-color: green; } .error { border-color: red; } .warning { border-color: yellow; } 运算
sass可进行简单的加减乘除运算等
//sass style//-----------------------------------.container { width: 100%; } article[role="main"] { float: left; width: 600px / 960px * 100%; } aside[role="complimentary"] { float: right; width: 300px / 960px * 100%; } //css style//-----------------------------------.container { width: 100%; } article[role="main"] { float: left; width: 62.5%; } aside[role="complimentary"] { float: right; width: 31.25%; } 颜色
sass中集成了大量的颜色函数,让变换颜色更加简单。
//sass style//-----------------------------------$linkColor: #08c; a { text-decoration:none; color:$linkColor; &:hover{ color:darken($linkColor,10%); } } //css style//-----------------------------------a { text-decoration: none; color: #0088cc; } a:hover { color: #006699; } 条件语句 @if lightness($color) > 30% { background-color: #000; } @else { background-color: #fff; } 循环语句 @for $i from 1 to 10 { .border-#{$i} { border: #{$i}px solid blue; } } $i: 6;
@while $i > 0 {
.item-#{$i} { width: 2em * $i; } $i: $i - 2; }@each $member in a, b, c, d { .#{$member} { background-image: url("/image/#{$member}.jpg"); } } 自定义函数 @function double($n) {
@return $n * 2; }#sidebar {
width: double(5px); }